
Conosci le potenzialità di un CMS decoupled? Capiamo di cosa si tratta, in quali occasioni conviene usarlo e quali sono le caratteristiche di Drupal headless, una delle soluzioni più mature sul mercato.
Cos’è un CMS headless?
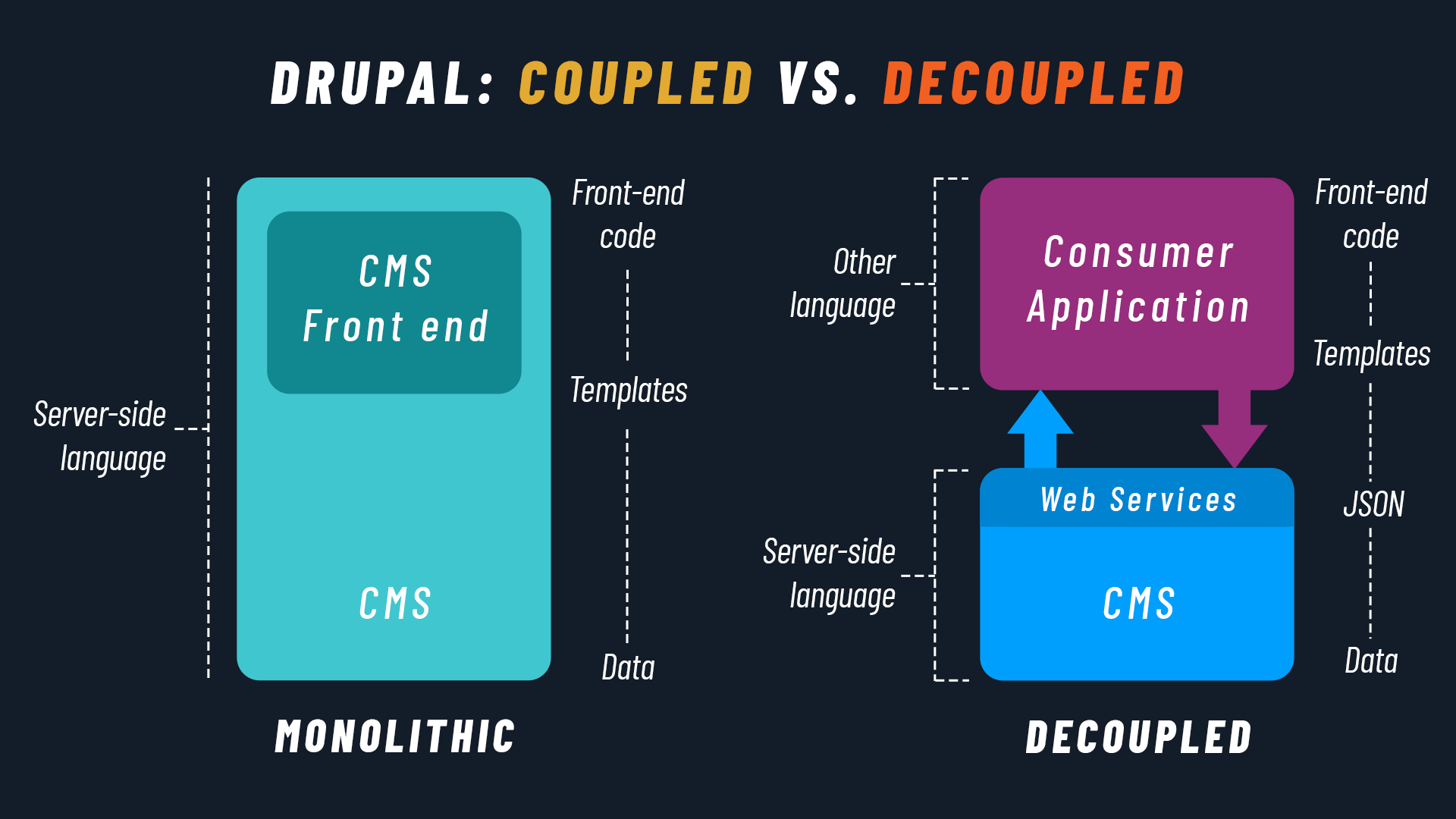
Per capire cosa si intende con “headless CMS” dobbiamo innanzitutto considerare il punto di partenza, ovvero il modello tradizionalmente adottato per la costruzione di siti web. In questo caso la pagina web viene generata staticamente dal server. Concretamente, l’utente fa una richiesta al server digitando la URL del sito nel browser, il server riceve questa URL, genera una pagina HTML, la manda al browser e l’utente la visualizza.
Come cambia quando usiamo un CMS headless come può essere, ad esempio, Drupal headless? In questo caso la logica della pagina viene in gran parte costruita sul frontend e non più sul backend, il quale viene usato solo come fonte di dati.
Nel caso del sito di un giornale online, per esempio, il backend è la fonte del contenuto, cioè degli articoli. Quando un utente apre la homepage del sito, la pagina che visualizza è un contenitore vuoto in cui il frontend, tramite una richiesta al server, carica il contenuto e lo mostra secondo le logiche che sono state impostate.
Di fatto usare un headless CMS significa separare il backend e il frontend: così facendo il CMS (backend) rimane “headless”, ossia senza la testa (che corrisponde al frontend, ora nel browser). Per questo motivo parliamo anche di CMS decoupled, cioè “disaccoppiato”, a indicare la divisione di una coppia (backend + frontend) tradizionalmente inseparabile.
Volendo dare una definizione sintetica, potremmo dire che:
Un CMS headless è un sistema di gestione dei contenuti solo backend costruito come repository di contenuti che rende il contenuto accessibile tramite API per la visualizzazione su qualsiasi dispositivo in ottica omnicanale.
CMS headless: quali esigenze soddisfano
La logica headless nasce per soddisfare alcune esigenze concrete sempre più sentite nel web moderno, da quelle estetiche a quelle di performance. Qualche esempio:
- Migliorare la UI arricchendo le pagine con animazioni, elementi dinamici e soluzioni grafiche d’impatto, il tutto senza rallentare eccessivamente il caricamento degli elementi, sfruttando le potenzialità oggi offerte dai framework frontend come Angular, React e Vue.
- Disaccoppiare le integrazioni con servizi esterni, oggi sempre più frequenti. Pensiamo a feed di contenuti da sorgenti di terze parti, come i social network, o al social login via Facebook o Google, per fare degli esempi intuitivi.
- Caricare la pagina progressivamente anziché tutta nello stesso momento. Tornando all’esempio del giornale online, è semplice immaginare quanto possa risultare pesante una homepage che deve caricare centinaia di articoli.
Ottenere questi obiettivi secondo una logica tradizionale potrebbe essere poco efficiente, soprattutto su web application molto complesse nelle logiche di frontend. Nel modello headless, invece, il server si occupa dei contenuti mentre tutto ciò che serve all’utente per poter vedere la pagina è costruito progressivamente a livello di browser, sfruttando quindi la potenza di calcolo del device in questione.
Headless Drupal, uno dei migliori headless CMS
Drupal è storicamente molto adottato da siti content-driven per la sua flessibilità e per gli avanzati strumenti di gestione dei workflow di contenuti che offre (dei vantaggi di Drupal abbiamo parlato qui). Ormai è chiaro che sono proprio queste tipologie di siti web a trarre il più grande vantaggio da un’architettura headless.
Non sorprende quindi che Drupal, negli ultimi anni, abbia lavorato per creare uno dei migliori CMS headless ad oggi presenti sul mercato. Significativa, in questo senso, è l’iniziativa API-First, lanciata nel 2016 per coordinare lo sforzo di sviluppo e consentire a Drupal di essere un CMS completamente headless.
Possiamo considerare Drupal uno tra i più maturi CMS headless poiché include nel core la maggior parte delle funzionalità richieste per fare headless. In particolar modo parliamo di REST API e JSON:API.
Il grande vantaggio di Drupal headless sta proprio nel fatto di avere nel core questi moduli supportati dalla community e dai core maintainer. Moduli testati, stabili, con paradigmi standard ben documentati, e pronti per la produzione.
Unendo Drupal a un framework frontend javascript come Angular, React o Vue, è possibile massimizzare il vantaggio ottenuto: da un lato un potente backend, dall’altro un frontend ideale per creare una UI sofisticata e ricca di interazioni.
POTREBBE INTERESSARTI ANCHE: Drupal 9, perché e come fare l’upgrade
REST API e JSON:API
Come già accennato, ci sono due modi principali per fare headless inclusi nel core di Drupal: REST API e JASON:API.
Il modulo RESTful nel core è disponibile a partire da Drupal 8.2. Esso consente una facile interazione con tutte le entità standard disponibili in Drupal (nodi, utenti, tassonomie, commenti).
Il modulo JSON:API è stato reso disponibile a partire da Drupal 8.8: è quindi uno standard più recente, molto simile concettualmente a REST API ma pensato specificamente per il modello headless.
La differenza concettuale tra REST API e JSON:API è che la prima dà una risposta puntuale a una richiesta puntuale, mentre la seconda è pensata per descrivere l’intera pagina. Nel contesto headless, questa impostazione è l’ideale: il frontend può chiedere la descrizione dell’intera pagina al backend, piuttosto che chiedere ogni singolo componente della pagina (come accade con REST API).
Per un confronto più approfondito vi consigliamo questa risorsa di Drupal.
Vantaggi dei CMS headless
Migliori performance
Il server di un sito con milioni di visite ogni giorno riceve altrettante richieste e rischia di non poter rispondere rapidamente. Disaccoppiando backend e frontend diventa possibile “sgravare” il server, distribuendo lo sforzo sui device degli utenti: così facendo si ottiene risposta dal server in modo praticamente immediato. Ciò comporta una maggiore velocità di navigazione per l’utente e quindi una migliore user experience.
Il miglioramento delle performance non è utile solamente in ottica utente ma anche in ottica SEO: pensiamo ad esempio alla LCP (Largest Contentful Paint), metrica che misura il tempo di caricamento del contenuto above-the-fold, e che per Google rappresenta da maggio 2021 uno dei principali fattori di ranking. È quindi fondamentale che i primi elementi della pagina vengano caricati nel più breve tempo possibile.
Gestire frontend multipli
Numerose aziende hanno la necessità di gestire più di un frontend per dare vita a una strategia omnichannel: uno o più siti web, applicazioni mobile, web app, widget, smartwatch, PlayStation, ecc. Ci troviamo di fronte a frontend diversi che però hanno dei contenuti in comune, gestibili dallo stesso backend grazie a un CMS headless.
Il risparmio di tempi e costi è facilmente intuibile e riguarda tanto lo sviluppo (un backend al posto di svariati backend) e la gestione dei contenuti, più rapida e semplice poiché centralizzata.
Integrazioni con terze parti via frontend
Abbiamo detto che i CMS headless nascono anche per rispondere alla necessità di integrarsi facilmente con terze parti tramite API. Con un CMS decoupled per fare queste integrazioni può non essere necessario che sia il server a comunicare con il servizio esterno: il browser può occuparsene direttamente, via JavaScript, sgravando il server da questa responsabilità.
La facilità e velocità di integrazione apre le porte a diverse opportunità a livello di user experience: dai feed con post di Instagram o Twitter, al social login, alle integrazioni con advertising, analytics, embedding di contenuti. Anche i login alle aree riservate di applicazioni Cloud Native oggi dovrebbero rispettare standard come OAuth, che ancora una volta ci permettono di integrare il frontend senza necessariamente ri-deployare il backend.
Migliore time-to-market
Scegliere un CMS headless consente di parallelizzare le lavorazioni backend e frontend, impiegando tutto il team nello stesso lasso di tempo.
Lo sviluppo di un sito complesso secondo l’approccio tradizionale richiede che le prime fasi di lavoro si focalizzino sul backend. Durante questo periodo gli sviluppatori frontend non possono lavorare al progetto, e inoltre non è possibile avere un output “visibile” da validare. Si tratta di una inefficienza che con il modello headless viene risolta: il frontend può iniziare a lavorare sullo stile della pagina dando per scontato che, quando il backend sarà pronto, passerà i dati richiesti secondo lo standard concordato.
Così facendo, seppur non cambi il numero di “ore uomo” rispetto allo sviluppo tradizionale, è possibile ridurre il time-to-market rendendo più efficiente il processo di sviluppo e anticipando le milestone intermedie di verifica e validazione dell’output.
Facilità e velocità di modifica
Il disaccoppiamento tra backend e frontend è una prima iterazione dell’ottica Cloud Native che prevede la suddivisione del progetto in numerosi microservizi indipendenti tra loro. Sappiamo che la presenza di tanti servizi separati, contrapposta a un unico monolite, facilita l’implementazione di modifiche puntuali sui singoli servizi senza avere ripercussioni sulle altre parti dell’applicazione.
Ebbene, con un CMS headless siamo in presenza di una logica simile: se c’è bisogno di un intervento specifico sul frontend, non occorre andare ad apportare modifiche nel backend ma basterà deployare la modifica nel frontend.
I vantaggi di questa possibilità si riscontrano a livello di:
- costo e user experience: modifiche puntuali e più veloci;
- uptime: non ci saranno tempi di downtime legati al mantenimento o all’aggiornamento del sito.
Resilienza e aggiornamenti
In un sito non headless, cosa succede se interviene un nuovo standard per Drupal o per PHP? Spesso questa evenienza comporta la necessità di rifare il sito: un grande costo ma potenzialmente anche un periodo di offline.
Anche questa difficoltà può essere ridotta grazie al disaccoppiamento. In molti casi avere un CMS headless può consentire di modificare solo un pezzo dell’infrastruttura mentre il resto rimane regolarmente attivo. Lavorando con degli standard (REST API e JSON:API), cambiando versione di Drupal o versione di PHP possiamo essere ragionevolmente sicuri che lo standard sia rispettato e che il frontend continuerà a funzionare.
Diventa così possibile reagire alle problematiche e ai cambiamenti del mercato più rapidamente.
Sfide ed esigenze di headless
L’adozione di un CMS headless, come qualsiasi tecnologia, non è esente da sfide.
Sicuramente tale approccio aumenta la complessità dell'applicazione perché comporta la creazione e il mantenimento di due applicazioni: il backend che genera i contenuti e il frontend che li legge. In termini strettamente tecnici significa avere due deploy, due pipeline, il doppio dei test ed eventualmente dei container. Aumentato la complessità aumenta anche il rischio che ci siano delle componenti soggette a errori.
Un’altra considerazione da fare, che non è necessariamente uno svantaggio, è che il team di sviluppo dev'essere multidisciplinare; deve includere quindi sia sviluppatori backend sia sviluppatori frontend. Per aziende organizzate diversamente questo può comportare un investimento in nuove figure specializzate.
Alla mia azienda conviene scegliere headless?
Per concludere, la scelta di un CMS headless è raccomandata per siti content-driven poiché permette di gestire grandi quantità di contenuti da un solo backend e senza danneggiare la user experience. In questo senso Drupal headless rappresenta una delle soluzioni più mature ed efficienti per disaccoppiare backend e frontend grazie a degli standard sicuri e testati, disponibili nei moduli in core.
Nel caso invece di un sito vetrina poco aggiornato o di una semplice landing page creata per promuovere un prodotto, l’approccio headless ha sicuramente meno senso e un CMS tradizionale potrebbe essere la scelta più giusta.
- Post precedente
- Vedi tutti i post
- Post successivo

