I tempi sono ormai maturi. Con progetti digitali sempre più pervasivi e intricati, si è verificato un cambiamento graduale e significativo all'interno delle organizzazioni: la UX Strategy sta guadagnando terreno nel campo della progettazione dell'esperienza utente, diventando sempre più rilevante.
In qualsiasi progetto digitale diamo ormai per scontato che l’usabilità sia un elemento cardine e garanzia di successo. Lo è sia per gli utenti finali e sia per gli stessi sviluppatori (anche loro sono utenti e la loro esperienza conta sempre di più). E così, concetti come User Experience, Developer Experience, professioni come l’UX Developer, l’UX Strategist e tecniche come lo User Story Mapping sono sempre più imprescindibili nel panorama digitale.
Oramai è chiaro: l’utente deve essere il centro indiscusso della progettazione e vanno ridotti al minimo i punti di frizione durante la sua esperienza d’uso. Ma è sufficiente applicarsi nel rispetto dei principi dell’usabilità? La prototipazione spinta e il wireframing bastano per conseguire gli obiettivi che ci aspettiamo da un artefatto digitale ben progettato?
Non proprio. Spesso brand e designers hanno bisogno di ampliare la visione ed essere più programmatici. Questo può avvenire proprio grazie all’integrazione della UX strategy nei propri processi.
Cos’è la UX Strategy?
La UX Strategy è proprio il connubio tra approccio strategico e UX design, mira a far sì che gli output di design, oltre che rispettosi dei principi di usabilità e user-centered, siano anche indirizzati correttamente verso gli obiettivi di business, comunicazione, branding e marketing delle organizzazioni.
Il contesto in cui la User Experience Strategy opera è un quadro strategico ampio e cross-funzionale, che mantiene sempre al centro l’utente e la sua soddisfazione, integrando però anche un’attenta comprensione del sistema di relazione tra brand e utente, e una profonda consapevolezza delle sfide di business del brand stesso.
A volte la UX Strategy non limita l’assessment al quadro dei touchpoint digitali, ma integra la visione tenendo in considerazione ogni punto di contatto tra utenti e brand, di qualsiasi natura e quindi anche offline, se questi sono utili a definire e analizzare con completezza percorsi e flussi dei target users.
Perché è importante la UX Strategy?
La UX Strategy definisce ad alto livello in che direzione debba andare il design e soprattutto il perché, permettendo ai designer UX di fare costantemente scelte informate, coerenti con l’universo di senso del brand e, non da ultimo, misurabili.
Come ogni approccio strategico, infatti, la UX strategy per definirsi tale ha bisogno di identificare dei KPI per quantificare i benefici dell’esperienza utente che verrà progettata. Proprio per questo risulta indispensabile che la UX Strategy non si fermi alle fasi iniziali del progetto ma si innesti in un modello ricorsivo di verifica costante del disegno UX prima, e dell’implementazione e sviluppo poi.
La sinergia tra UX strategy e sviluppo è fondamentale per garantire che l'esperienza pianificata sia implementata in modo efficace e che il prodotto finale soddisfi sia le aspettative degli utenti che il valore atteso per il brand.
Quando è necessaria la UX Strategy?
Sebbene ogni intervento di UX debba essere sempre inquadrato in un framework decisionale che ha ben chiari i suoi scopi, la UX strategy è particolarmente necessaria in caso di:
- Ridefinizione della digital identity di un brand
- Progettazione di un nuovo digital product o servizio
- Introduzione di nuovi target nel proprio pubblico di utilizzatori
- Ampliamento dei touchpoint digitali del brand
- Rinnovamento della legacy di un prodotto o servizio digitale
- Cambiamento degli obiettivi di business, comunicazione o marketing
Come si sviluppa una UX Strategy?
Nella pratica, gli output che possono essere messi in campo da una/uno UX Strategist si sostanziano in una serie di attività e deliverable tipici:
- Analisi delle evidenze: in questa fase si raccolgono tutte le esigenze, i pattern tipici di comportamento e le preferenze degli utenti raccolti dagli UX Researchers, a volte si integrano insights e informazioni di assistenza clienti o punti di contatto off-line, se significativi.
- Problem finding: grazie alle personas (profili dettagliati dei diversi tipi di utenti che utilizzeranno il prodotto o servizio) e alla costruzione di user journey map (visualizzazione schematica dei vari customer touchpoint con il prodotto o servizio) gli UX Strategist possono evidenziare i punti critici e le opportunità di miglioramento.
- Strategic UX Plan: un attento dialogo con il brand, permette di entrare a conoscenza degli scopi e delle opportunità del business di riferimento, definendo, insieme agli altri elementi, quale sia la corretta visione UX in cui collocare il progetto. La visione si sostanzia in un piano di azione che descrive priorità e fasi dell’implementazione UX.
- Metriche e misurazione dei risultati: i business goals vanno tradotti in risultati attesi a livello di esperienza d’uso e, quindi, Customer Experience.
Quali sono i principi della UX Strategy?
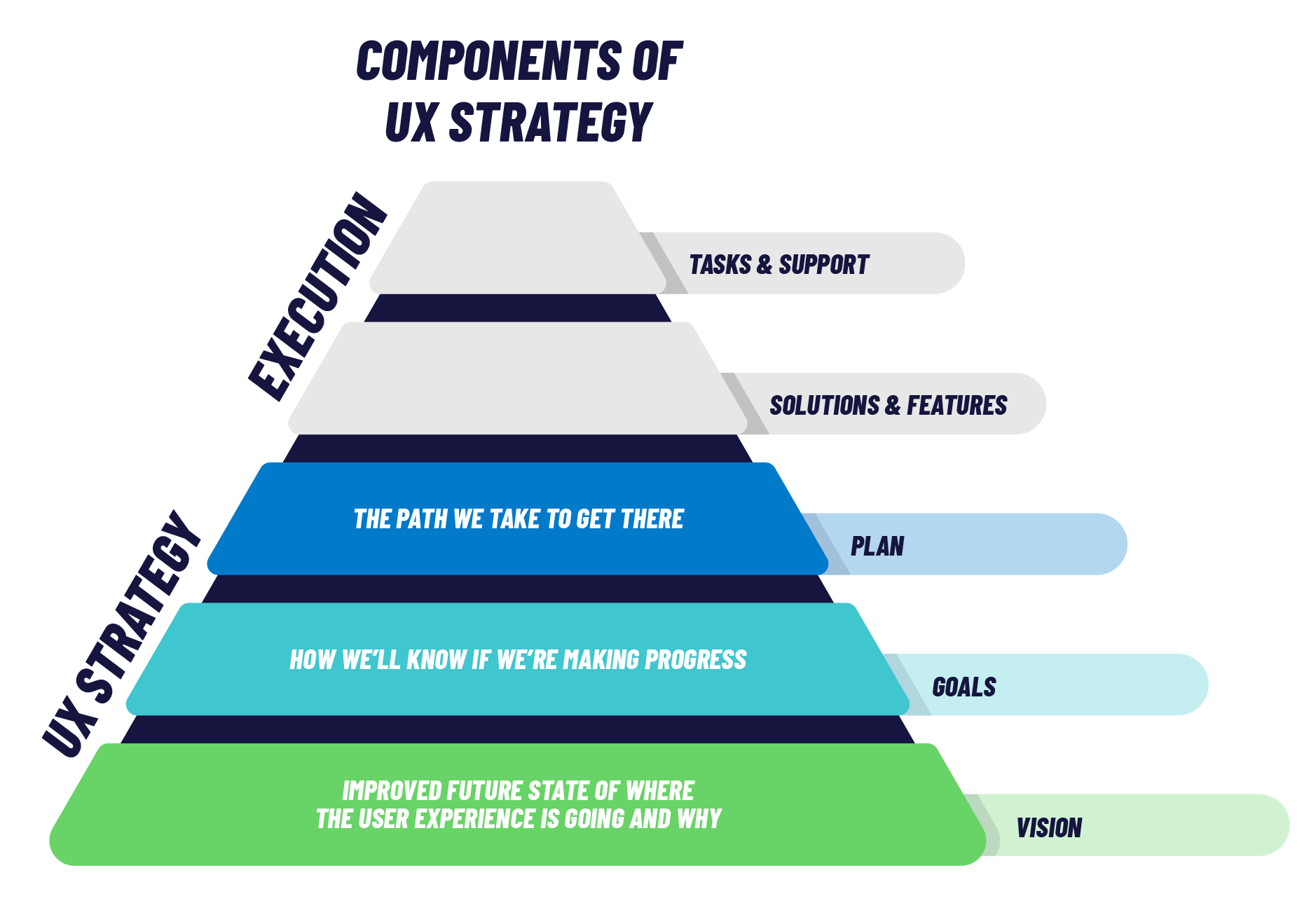
Un'efficace strategia di User Experience si basa su tre pilastri fondamentali. Vision, obiettivi e pianificazione sono i componenti - o momenti fondamentali - che permettono di definire una UX Strategy efficace per qualsiasi progetto. Analizziamoli nel dettaglio con l’aiuto di esempi concreti.

Immagine: la piramide proposta da Nielsen Norman Group
1. Vision
La vision esprime dove l’azienda vuole andare. È incentrata sugli obiettivi aziendali, con un orizzonte temporale di lungo periodo. Riflette gli ideali aziendali e le aspirazioni, ponendole in relazione con i bisogni delle persone cui l’azienda si rivolge con prodotti o servizi.
Cosa c’entra questo con l’UX Strategy? Semplice: perché la vision abbia un senso e un valore, deve essere posta al centro di qualsiasi strategia, quindi, anche della UX Strategy. La vision aziendale deve insomma orientare il lavoro del team, guidarne le scelte affinché queste contribuiscano, passo dopo passo, al raggiungimento degli obiettivi che l’azienda si è posta a lungo termine.
Esempio. Mettiamo il caso di un’azienda che abbia come target principale la gen Z. La sua vision prevede di diventare un player di mercato che sappia attrarre l’attenzione di utenti iper-stimolati, costantemente connessi, con una bassa fidelizzazione e un alto churn-rate.
La ricerca con gli utenti potrebbe portare ad individuare i problemi principali dei touchpoint attuali dell’azienda, investigando quali sono i nodi principali da risolvere.
Questi nodi potrebbero essere individuati, ad esempio, nell’alto tasso di abbandono delle pagine esplicative sull’utilizzo del prodotto, con un alto numero di chiamate al customer care. Una caratteristica tipica del target di riferimento sono infatti le “lazy questions”, con alti costi di gestione in termini di assistenza clienti.
2. Obiettivi
Una volta definito il traguardo attraverso la vision, è necessario avere un metodo per misurare il progresso. Gli obiettivi, insieme alle metriche e agli indicatori chiave di performance (KPI), dovrebbero collegare direttamente i miglioramenti dell'esperienza utente agli obiettivi aziendali. Gli obiettivi di una UX Strategy devono quindi mantenere una visione egualmente incentrata sull’utente e sull’azienda.
Chi lavora all’UX Strategy deve perciò sapere come un'organizzazione guadagna e spende denaro e cosa le interessa. Solo così gli obiettivi e le metriche dell'esperienza utente saranno rilevanti per le priorità aziendali. Per essere più concreti, possiamo dire che, all’interno dell’UX Strategy, gli obiettivi e le metriche dovrebbero evidenziare:
- Perché l'azienda avrà successo diventando centrata sull'utente
- Quali sono le azioni con il maggior impatto aziendale
- Cosa prioritizzare
- Diminuire le chiamate al customer care: KPI sarà il numero di click sulla pagina con le indicazioni per il contatto dell’assistenza.
- Aumentare la profondità delle visite sul sito: KPI sarà la variazione del numero di pagine e l’abbassamento del bounce rate per alcune pagine obiettivo.
- Aumentare il tempo di lettura dei contenuti del sito: KPI sarà la variazione del tempo speso su un set di pagine chiave del sito aziendale.
3. PIANIFICAZIONE
Il terzo elemento fondamentale è la pianificazione. Dopo aver preso in considerazione le vision ed elaborato obiettivi e metriche rilevanti per il perseguimento della vision, bisogna passare all’azione. In altre parole, serve un piano, anzi, più di uno. Ciascun obiettivo di UX si suddivide infatti in più obiettivi specifici. Includere ed organizzare in modo razionale ciascun sotto-obiettivo consente al team di monitorare un progresso incrementale costante.
Oltre agli obiettivi, il piano dovrebbe includere anche le tempistiche approssimative, prerequisiti, dipendenze e altri elementi importanti.
Il piano aiuta a dare priorità alle attività e affrontare le incertezze. Tuttavia, i piani dovrebbero descrivere, non prescrivere. Il piano comunica in modo generale ciò che deve essere preso in considerazione e quando, mentre si lavora agli obiettivi. È normale e auspicabile che un piano non sia perfettamente lineare e rigido, né che definisca in anticipo quali soluzioni eseguire per raggiungere gli obiettivi. Spetta ai team che lavorano sull'esperienza utente decidere, una volta che il piano è stato definito.
Esempio. Tornando al nostro esempio, gli obiettivi corredati da KPI, saranno portati avanti attraverso una serie di azioni programmatiche, basate sull’aumento degli elementi visivi vs quelli testuali, da un lato, e su una parcellizzazione dell’organizzazione dei contenuti in pagina. Il piano definisce l’arco temporale il cui tali azioni verranno implementate, e i dettagli rilevanti:
- Q1 - Scanning: Ridurre i testi lunghi in paragrafi più brevi, che in pagina possano essere scorsi facilmente dall’occhio a un primo scroll (inserendo elementi come accordion, quote, titolazioni con pesi differenti).
- Q1 - Schematizzazione processi: inserimento di wizard per step, spiegazioni visuali, infografiche nelle sezioni in cui viene spiegato il funzionamento del prodotto.
- Q1 - Video: creazione di una UX dove possano facilmente essere innestati dei video per sostituire wall of text.
- Q1 - Mobile first: prevalenza di elementi di navigazione “one thumb, one eyeball” che permettano una facile e veloce fruizione in mobilità e con l’utilizzo massivo di gestures ed elementi navigabili con una sola mano, il solo pollice e un occhio sempre teso al contesto esterno.
In sintesi
La UX Strategy emerge con preponderanza in un contesto in cui i progetti digitali sono sempre più complessi. Attraverso l’integrazione tra approccio strategico e UX design, mira a indirizzare gli output di design verso gli obiettivi di business, comunicazione e branding.
La sua importanza si rivela nel costante allineamento con il business e il team di design e sviluppo, garantendo una visione cross-funzionale che guida le attività, dall'analisi delle evidenze alla definizione di uno strategic UX plan. Imprescindibile in casi di ridefinizione dell'identità digitale del brand o introduzione di nuovi target, l’UX strategy si basa su diversi principi interconnessi che, sinergicamente, plasmano un'esperienza utente mirata e funzionale agli obiettivi di business.
Il costante dialogo tra il business e il team di design e sviluppo è essenziale per garantire che ogni attività, che sia wireframing, prototipazione o sviluppo front end, sia improntata verso un'unica direzione, offrendo valore sia agli utenti che al brand.
- Post precedente
- Vedi tutti i post
- Post successivo